Learn how our Product Demo Videos Increased the Website Conversion for Viable.
Our team has a keen eye in terms of maintaining our portfolio on various channels. Every video we create is carefully observed and categorized into specific playlists to make it easier for the audience to navigate through our channels.
See for yourself here and you will know what I mean.
This superpower of our team is what brings us such a wide variety of unique clients with very creative requirements.
Project Viable was one such adventure.
Nicole, the Head of Marketing at Viable, was looking for an agency that could produce Product Demo Videos for them within a specific time period without falling short on any parameters. After all, when it comes to quality, compromises are out of the story!
After browsing through the work of multiple agencies for weeks, she landed on What a Story and decided to strike up a conversation with our team.
And What a Story turned into a bullseye for team Viable.
Shivam and Ruchi hopped on a call with Nicole, Jeff, and Dan to thoroughly understand their product, the pain points and expectations from the product demo videos.
Communication is the key
Team Viable provided us with a detailed walkthrough of their platform and also access to their demo environment which helped our team to build a clear understanding of the product which plays a crucial role in creating product demo videos.
Clear and constant communication over email and virtual meetings was the recipe for the successful delivery of this project. And accelerating feedback cycles is essential while working in different time zones. When our team was working, Viable team was sleeping, and vice versa. We used this difference to our advantage for round-the-clock feedback and revisions.
We’ve developed a flexible process where our Creative Directors and Project Managers easily adjust as per the client’s time zones for seamless communication and a smooth-flowing production process for product demo videos.
Getting the story straight
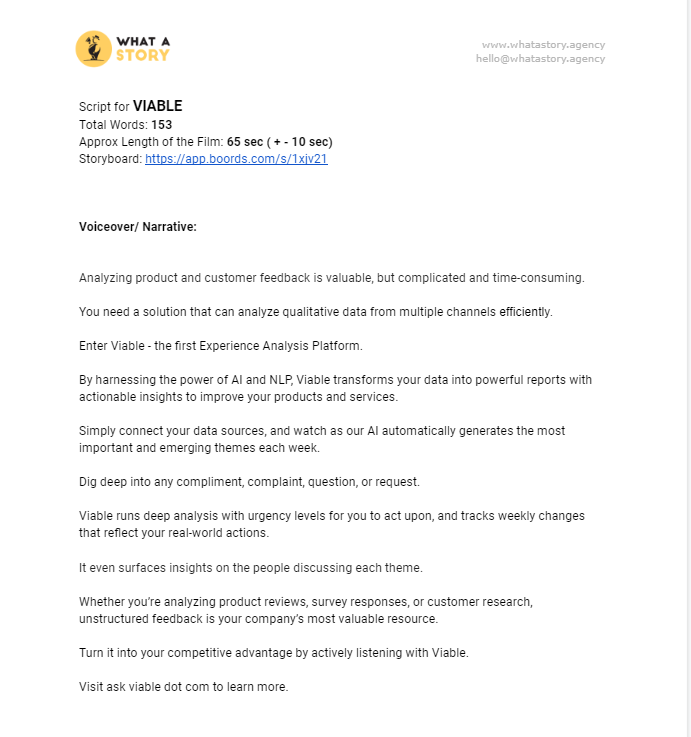
A powerful script is the soul of a good video. And when it comes to product demo videos, accommodating all the necessary features into the script without losing its flare is as important as the sail to a ship.

Bringing the story to life
The major challenge here was to arrange the UIs in such a way that the platform visuals appear to be flowing on a single dashboard with the ‘Click’ action rather than jumping from one UI to the other with ‘cut shot’ transitions. The entire storyboard was envisioned keeping Viable's brand identity in mind.
Our creative directors and illustrators are well-versed in ideating concepts within the realm of the client’s complete marketing framework.
A storyboard was created to establish the visuals for each scene using appropriate UIs and minimal elements.
The design experiment
Viable’s team has created an eye-catching website with strategic use of solid colors and minimalistic graphics. Our goal here was to create a Visual style that complements their brand identity while maintaining the clean minimalistic design approach.
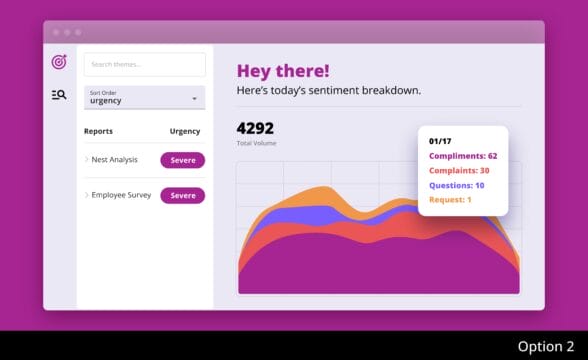
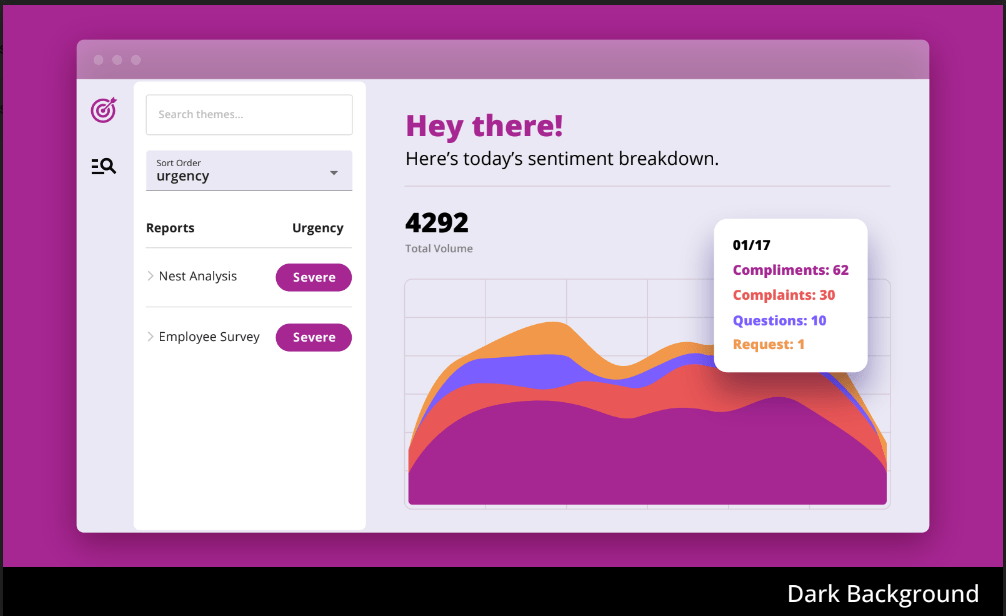
We created two Visual Style options for the product demo video using a couple of frames from the approved storyboard.
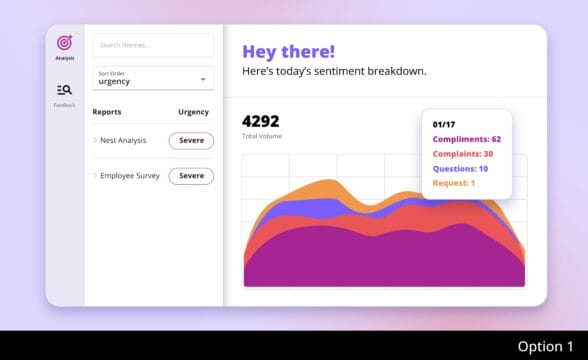
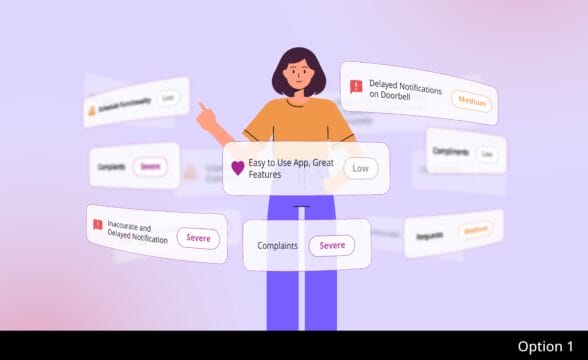
Option 1


Option 2


The client preferred the light background of Option 1 and the UI mockup over Option 2's dark background.
So our design team combined both and created Option 3. And decided to use real character from stock footage instead of an animated one.
Option 3


Despite finalizing the visual style, our team continued to experiment with the designs as it felt there was still room for improvement. We ended up creating 2 versions of Designboard, one with illustrated characters and one with Stock videos of people.
Design board with stock footage of characters
The client liked Option 2, but the user interfaces still needed some work. We wanted to experiment a little more as they looked a little flat. Following a thorough discussion with Nicole, we decided to use isometric UIs instead of 2D. And it worked like magic!
The entire look and feel of the Designboard changed and the UIs turned more engaging.


With a little iteration in the copy and numbers, the Designboard was finalized and it was time for the final and most important ingredients, Voiceover, Animation, and Music.
Keeping it conversational
The voiceover sets the overall tone of the video.
VO auditions were carefully selected for this video from artists whose sound quality matched our requirements.
The client liked Erin’s voice the best from the list.
We made the voiceover sound like a conversation, not a pitch, and Nicole approved it with minor feedback.
By recording the VO while our team works on designs, we save countless hours and ensure faster delivery.
Getting the perfect pace
After experimenting with dozens of projects, our team has landed on the sweet spot of maintaining the perfect pace for any product demo video.
17-18 scenes for a 60 seconds video generally works best in driving engagement, creating understanding, and improving audience satisfaction. In this case, we have 15 frames which gave us an upper hand in keeping the transitions smooth and spending enough time on each UI for the viewers to register.
With some minor feedback from the client, we got the final animation ready in 12-14 business days.
Now it was time to add the garnish to the video: Music and SFX
Sticking to the clean and minimalistic approach of the designs, we added some subtle sound effects to create an impact without overtaking the clean theme of the video.
And this is how the Explainer video came to life. This was just the first part. The second half of the journey was about to begin with new adventures and challenges.
Adventures of the reaction video
A major challenge was lurking in the corner, waiting for us to spot it when we started working on the second video - The product testimonial video.
Initially, this was supposed to be just a compilation of a few zoom call recordings. Nicole provided us with all the footage and time stamps of the parts which were to be shown in the video.
But once our team took a look at those, we figured that the footage was of poor quality with no scope of making any enhancements or recreating the reactions. On top of that, not all videos had the speakers’ faces on the screen, some had the demo environment of Viable on the screen which was getting a little repetitive.
Time was running out and we had to come up with a solid strategy for this video at the earliest.
After a pile of rejected ideas and hundreds of coffees, we had our Eureka moment.
The plan was laid out and the Viable team loved it.
We created 3 different Design styles- Typography, Platform + Typography, and Speaker + Typography.
And to avoid repetition of the platform footage, we took the matter into our hands and extracted high-quality screen grabs showing different features from Viable’s demo environment they had given us access to during the production of the main product demo video.
By using the sound from the client’s footages and videos that we generated, we could achieve results that exceeded Nicole and her team’s expectations.
Through constant communication with Nicole, we could get this done within the timeline of 3 weeks.
When it comes to challenges, our team puts all the efforts to overcome the ups and downs and get its mojo working.
Even after a few initial rough spots, this project turned out to be a great experience for us and for Team Viable.

And this is how we crafted the timely yet timeless product demo videos for Viable that was a perfect blend of modern design systems, clean UI, and clear messaging.
Want to get ahead in the race with outstanding product demo videos? Get in touch with our team today.
Brains behind these product demo videos
- Ruchi- Creative Director
- Shivam- Video Producer
- Yogendra- Designer
- Parth- Animator
- Amit- Animator
- Erin - Voiceover
- Parth & Amit - Music & SFX